The only finance app for gamers
Project overview:
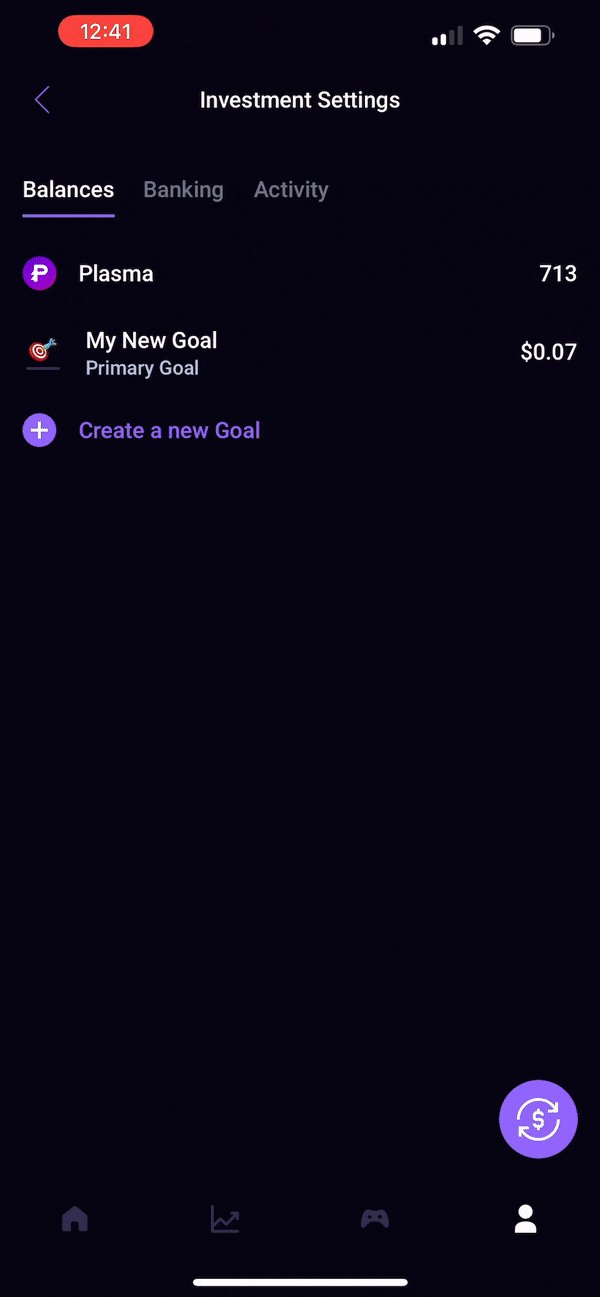
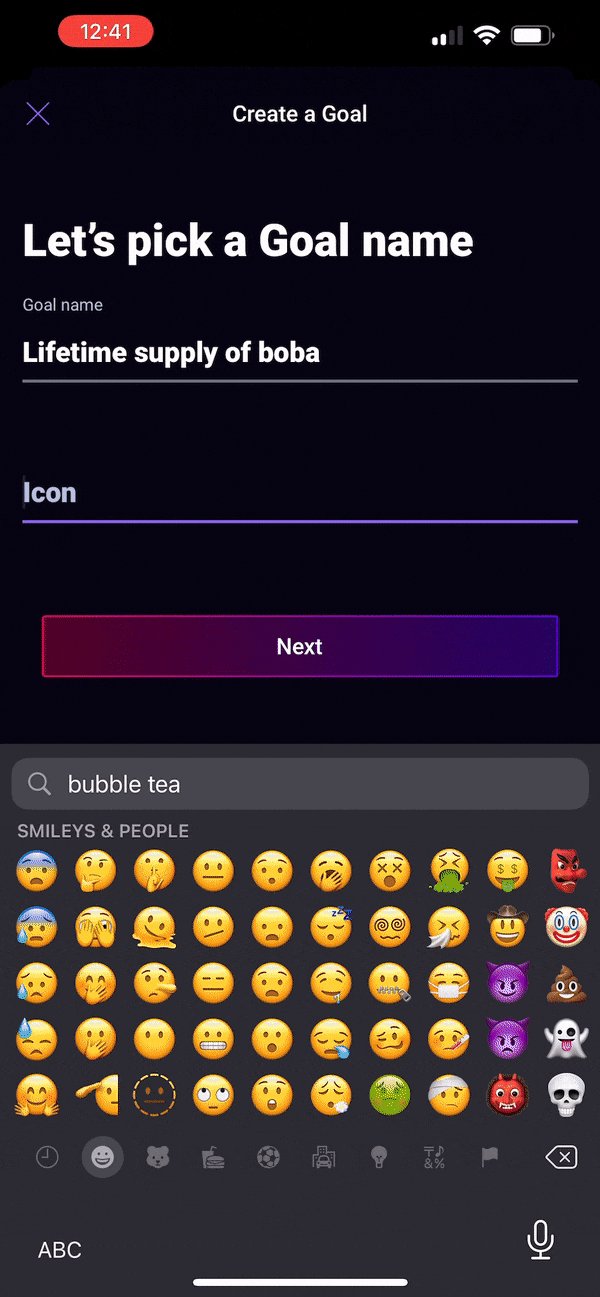
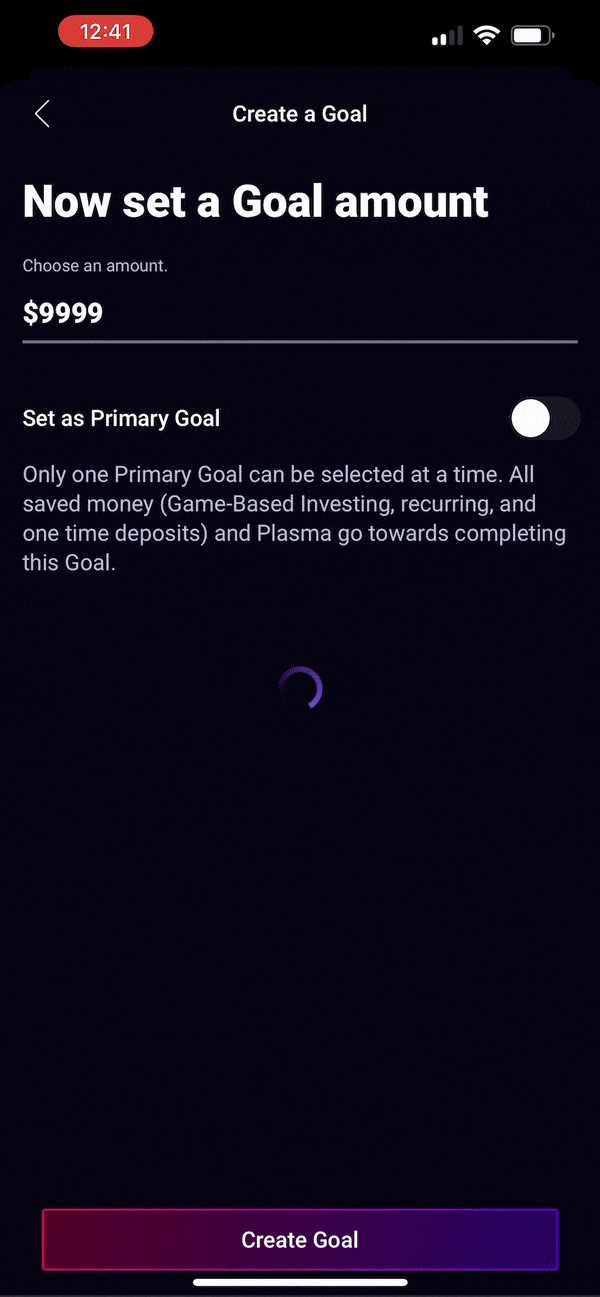
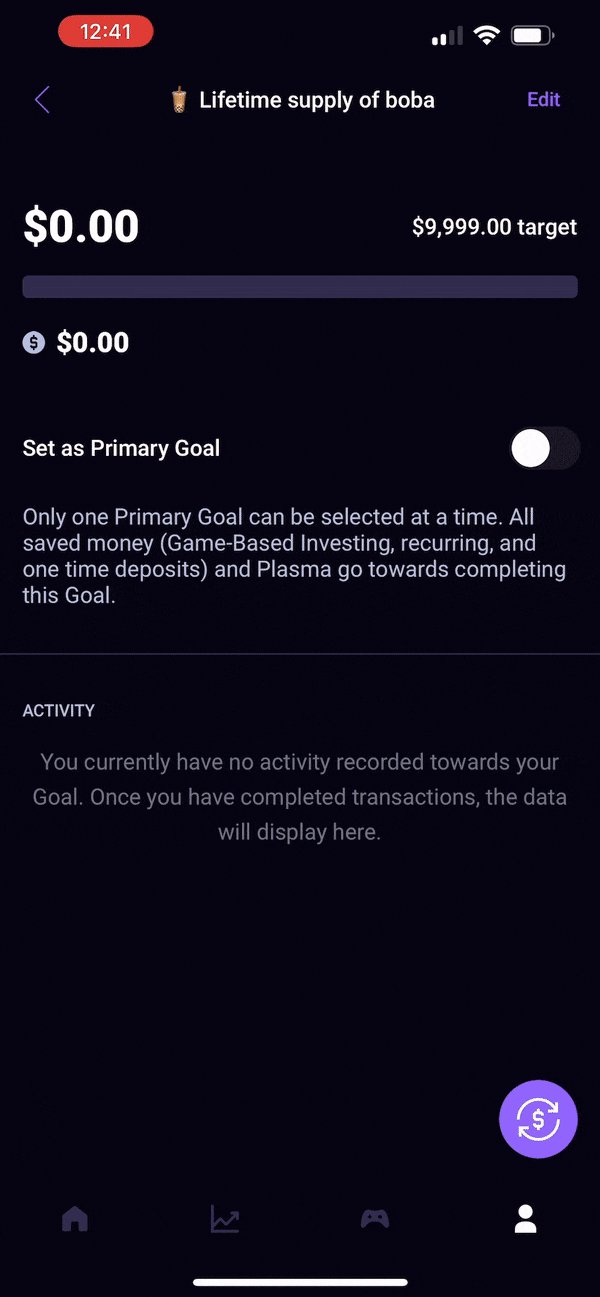
Blast is a savings app targeted for gamers. Typically avid gamers waste hours playing games and don’t care to think about their financial wellness. Our solution was to create user engaging behaviors for gamers so they can put money in a savings account during their gameplay sessions. They can also earn a little money while doing so. The challenge was to make game linking simple and build some engagement features that gamers already cared about.
My role:
I played a critical role in designing these solutions with minimal supervision. My contribution primarily involved designing these critical experiences and gather feedback to dozens of user testers. Towards the mature stage of the app, I led the product design direction. Below are samples of product flows I championed.
Role:
Product Designer
Project duration:
Jul 2019 - Sep 2019
Credits:
Art Director: Andrew Gauer